DESIGN ENTREPRENEUR
Being an entrepreneur today.
Create an information graphic, or diagram, or animation that, for you, highlights the effective definition and process of a being a design entrepreneur today.
Upload your diagram to the Ideas Wall and discuss the pros and cons of how risk, failure and innovation is built into a model for business success;
What is the impact of different cultural insights with regard to opportunity and potential?
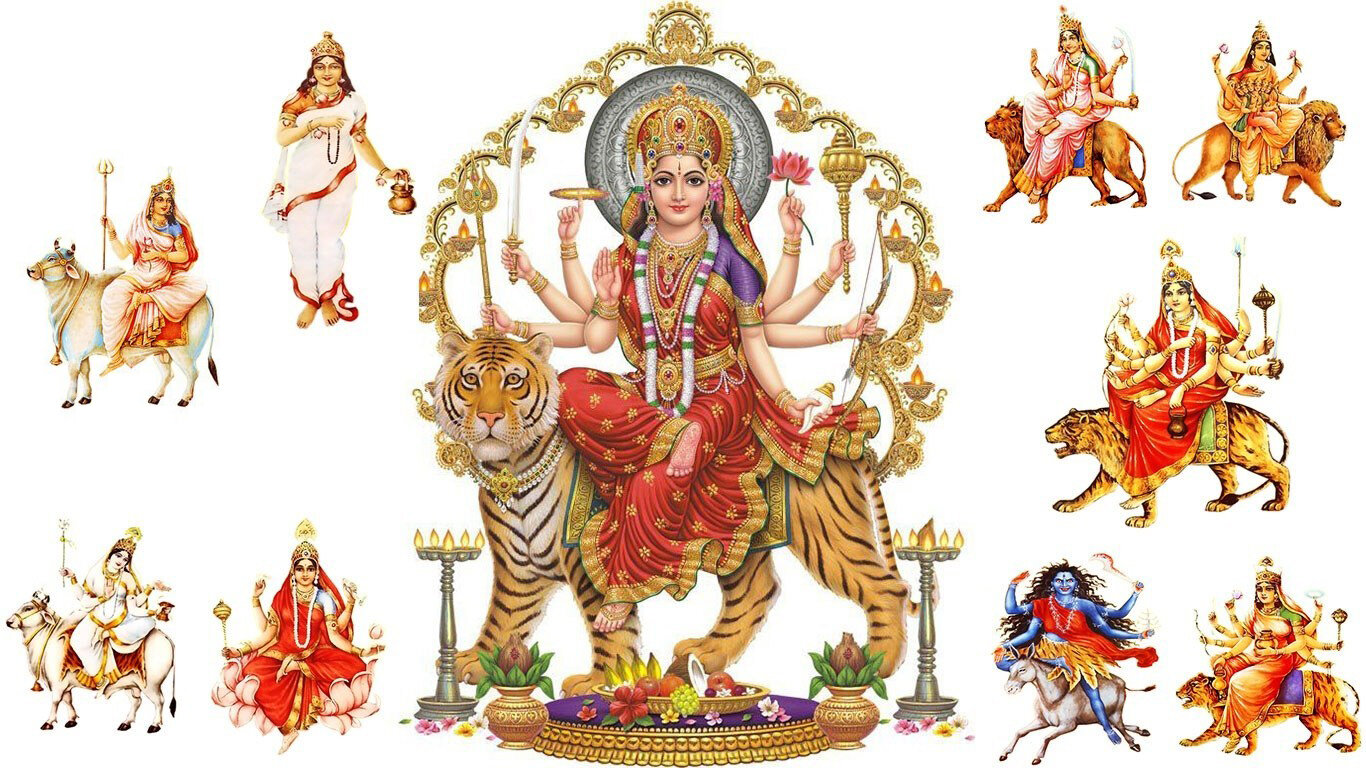
BEGIN WITH A GODDESS
Durga, the Hindu goddess of war, the warrior form of Parvati, whose mythology centers around combating evils and demonic forces that threaten peace, prosperity, and Dharma the power of good over evil. Her nine blessings of prosperity, happiness, wealth and good fortune served as my inspiration for my design entrepreneur infographic.
The design entrepreneur must be able to wear many hats, or in the case of the Durga, have many arms in order to take into consideration and act on their own behalf to bring their ideas to life. Using Durga to serve as the foundation of my infographic, I considered the following:
Risk and Reward
Success and Failure
Innovation and Awareness
Further, each design entrepreneur must assume the many roles that include:
Dreamer
Explorer
Marketer
Protector
Juggler
Manager
Promoter
Accountant
Forecaster
Analyst
INSPIRATION
I wanted to use myself as my Durga to feel most empowered by this exercise and to be most inspired when considering the life of a design entrepreneur. That said, I came to this exercise inspired by many design entrepreneurs. Below is a small gallery of my all-time favorites:
Top to bottom, left to right:
Anna and Nathan Bond of Rifle Paper Co. was founded in 2009 by husband-wife team Nathan and Anna Bond. Over the last 10 years, we have grown our company from two people to over 150. Our world is full of bold colors, hand-painted florals, and whimsical characters—and our goal is to create quality products that bring beauty to the everyday. Their current collaborations include globally recognized brand, KEDs and a new rug line for their home decor channel.
Aaron Draplin of Draplin Co. and Field Notes The Draplin Design Co. finally stepped out on its own four hairy feet in the fall of 2004. Collaborating with the likes of Bernie Sanders, Patagonia, Target, Chris Stapleton, NASA/JPL, John Hodgman, Ford Motor Company, Woolrich and even the Obama Administration, if you can believe that. He is also the founder of the universally handy and well-know Field Notes brand.
Christine Schmidt of Yellowtail Workshop Fueled by too much black tea and public radio shows, Schimidt spent nights creating hand-printed cards and gifts. Seeking out local suppliers and working with fine, momma-earth loving materials, she began honing her line of wares. In 2007, after steeling her nerves, Christine took a box of her goods to some local stores, they placed orders and Yellow Owl Workshop was born. Yellow Owl Workshop now bustles with a team of hard-working humans in a sunny Mission district studio. Though Yellow Owl Workshop has grown and can be found in stores worldwide, the original values of expert attention to detail, ecological awareness and premium U.S. made materials are evident in every product. Legend says if you hold a stamp set really closely you can probably still smell the Earl Gray and hear a "Radio Lab" episode.
Tina Roth Eisenberg (aka Swiss Miss) and Tattly Co. Tired of putting poorly designed temporary tattoos on her daughter’s arm, Tina Roth Eisenberg took matters into her own hands. After soliciting a dozen renowned artists and designers, hiring the first two team members, and learning what a temporary tattoo was actually made of, Tattly was born. Eisenberg is founded and runs Tattly, CreativeMornings , TeuxDeux and her Brooklyn based co-working space Friends.
Adam J. Kurtz (aka @adamjk) is an artist and author whose illustrative work is rooted in honesty, humor and a little darkness. His books have been translated into over a dozen languages and his work has been featured in the New Yorker, VICE, Adweek and more.Kurtz speaks frankly about channeling human emotion into our work, and generally just trying to be more okay with whatever we've got. His latest book, Things Are What You Make of Them, is a handwritten essay collection that digs into the emotional realities of creative entrepreneurship. ADAMJK® is an art and stationery brand focused on gifts that are fun, weird, sentimental, and often literal.
Timothy Goodman is a designer, illustrator, muralist and author. Timothy Goodman's art and words have populated walls, buildings, packaging, cars, people, shoes, clothing, book jackets, magazine covers and galleries all over the world. He has collaborated with peer creatives such as Jessica Walsh and globally recognized brands such as Tiffany & Co., GUESS, and Uniqlo.
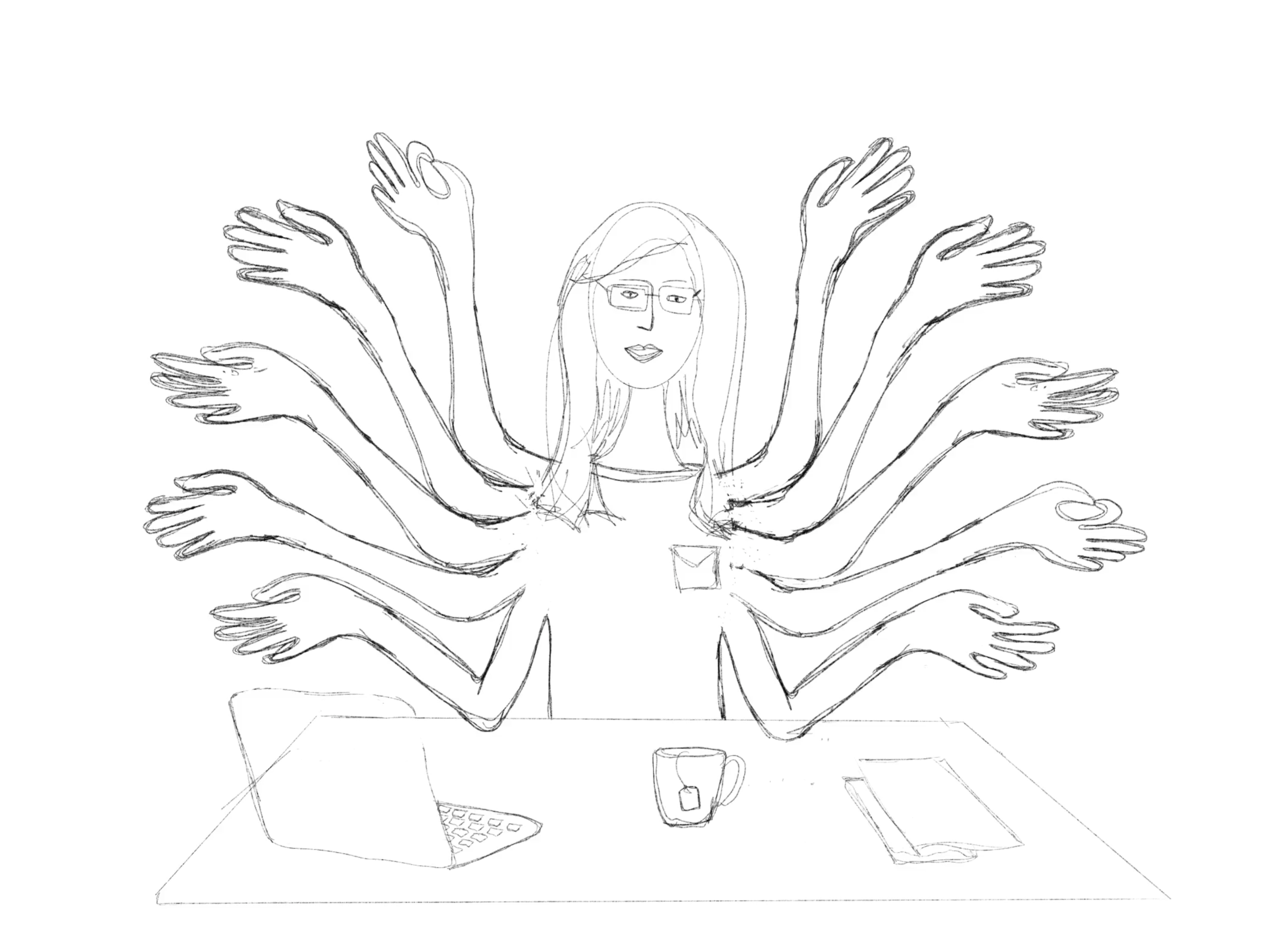
IN PROCESS
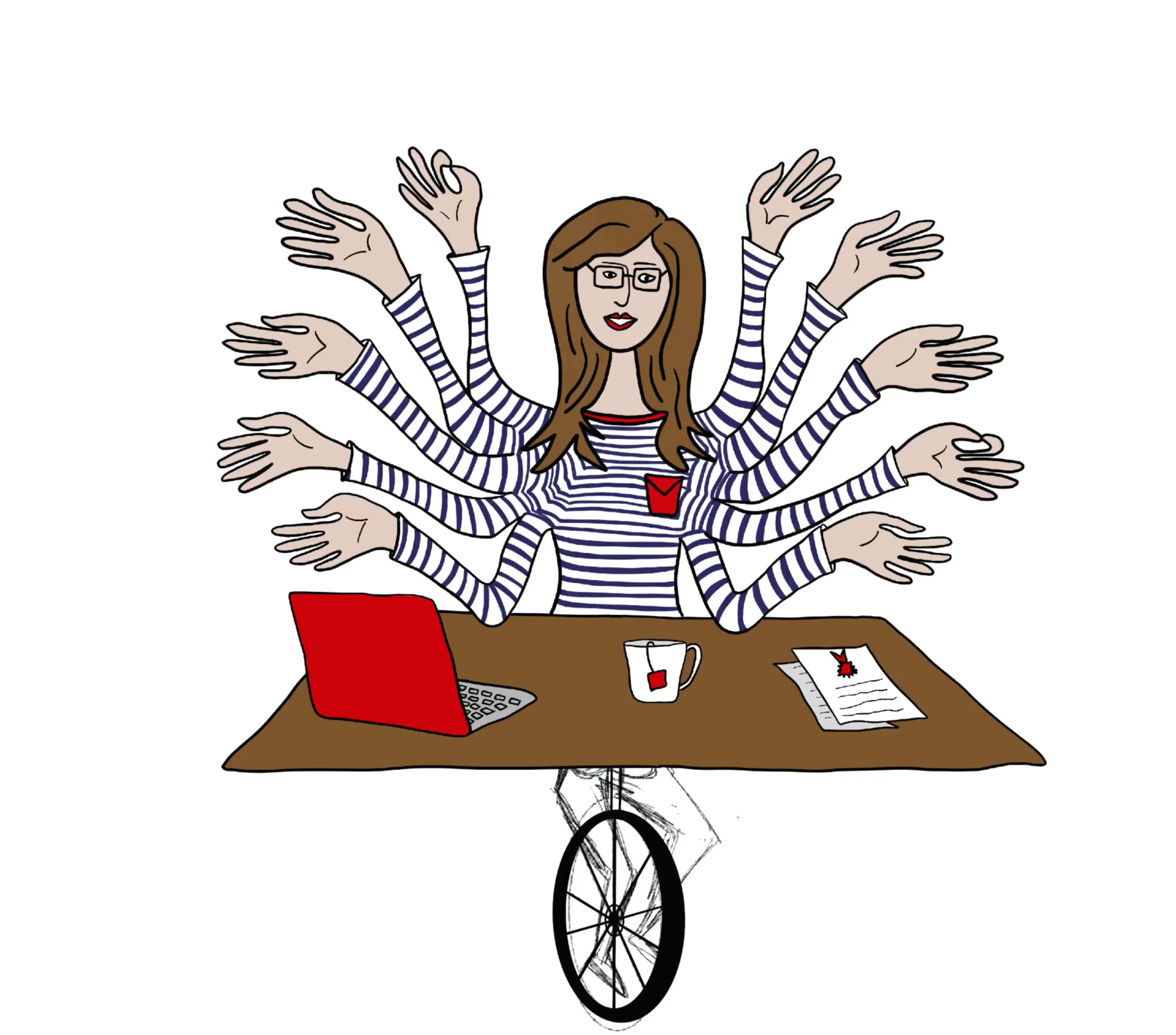
I set out to create my infographic beginning in Procreate as a sketch of my version of Durga in my likeness. Once the illustration was complete, I moved into InDesign for the final layout. Elements of the design worth noting is the components of risk and reward — divided by a chasm called “failure” — and bridged by a narrow line that symbolizes opportunity. My design entrepreneur Durga rides a unicycle to nod at innovation over the tiger that the Hindu goddess herself rides. The chasm does not fall too deeply below the opportunity line noting that failure is not only far out of sight, but that it can also be overcome. The thin line of opportunity also points to fleeting moments that risk must push the entrepreneur forward as well as serve as a delicate balance between and the ongoing dipping in and out of both success and failure.
FINAL PIECE
You can download a high resolution PDF of this layout HERE.
REFERENCE
Falmouth University (2019). Core Characteristics, Ethics and Theory | Lecture. Studio and Entrepreneurship GDE730 19/20 Part-Time Study Block S2 (Falmouth, UK: Falmouth University)
Entrepreneur Europe [online] https://www.entrepreneur.com/
Lecture in Progress https://lectureinprogress.com/
Courier [online] https://couriermedia.co/
Offscreen[online] https://www.offscreenmag.com/
Intern [online] https://intern-mag.com/
Backstage Talks [online] https://backstagetalks.com/
Artsy Magazine [online] https://www.artsymagazine.com/
Ethos [online] https://ethos-magazine.com/
Wired, Jessica Alter,(2013) Designers make great entrepreneurs, they just don’t know it yet
Frederick Harry Pitts https://www.frederickharrypitts.com/
Futures of Work https://futuresofwork.co.uk/