DESIGN DEVELOPMENT
This week we learn from four new agencies who answer the question:
Please identify and explain a development process/activity where you had to evolve a more revolutionary approach to solve a project.
FELD
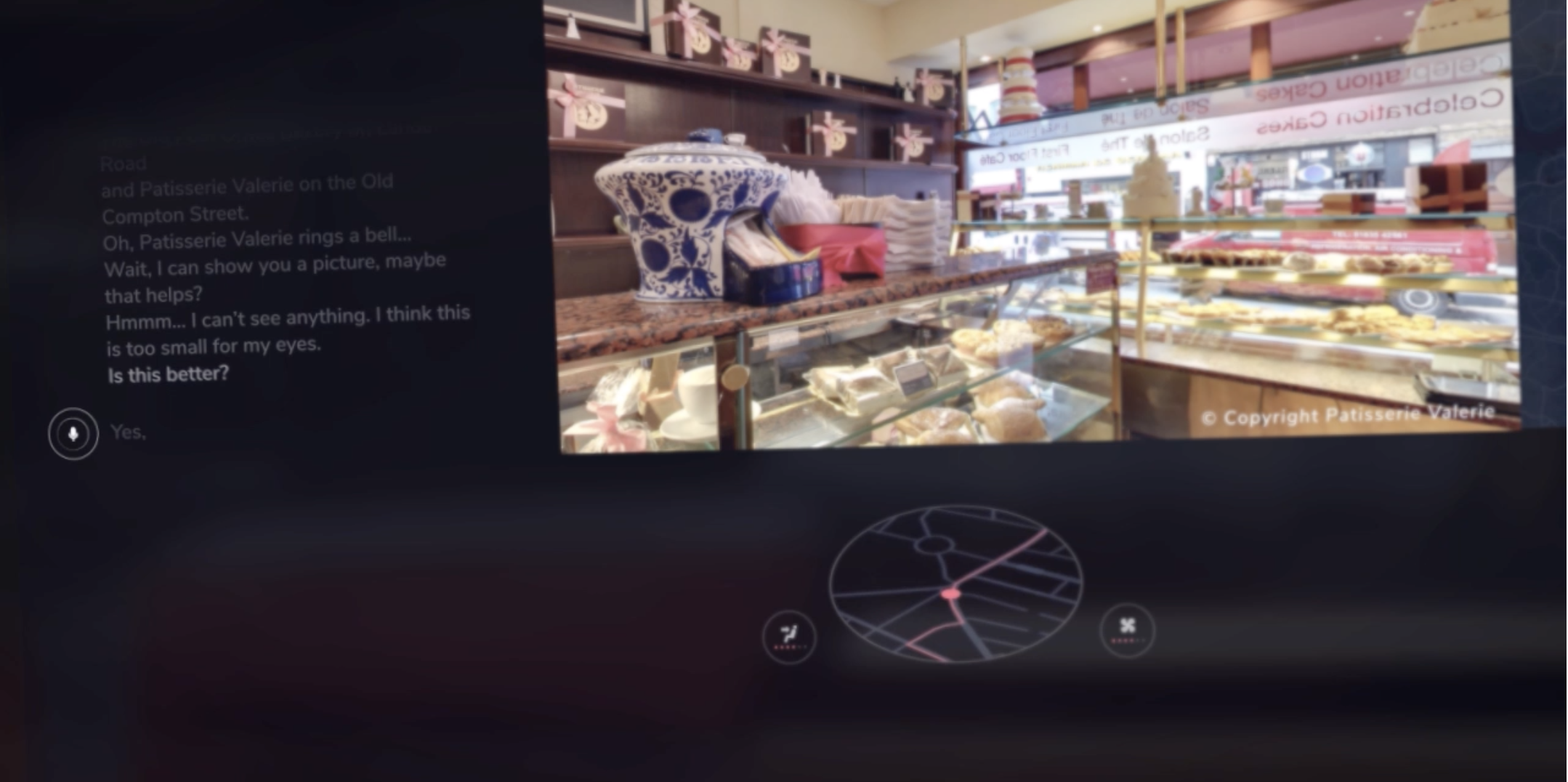
FELD was approached by Volkswagen’s design team to collaborate on a project. The interesting aspect of this project was there was no brief and no expectation. They wanted to collaborate with FELD and left it to them to come up with the project. They decided that they would focus on the idea of how one communicates with a machine — in this case a car. They set up a research site where subjects were encouraged to engage and communicate with the machine providing loads of input to FELD and Volkswagen on what ways do humans speak to machines. They then set up response mechanisms actually produced by humans acting as machines in varying degrees of diplomacy which further impacted the way in which the human subjects responded and communicated with the machines.
The takeaway for me here is that you don’t always have a straight, direct, line to a solution. Moreover, a direct route may be the most efficient way to the destination, but you may be missing out on unbeatable scenery — and ultimately experience.
ACCEPT & PROCEED
Accept & Proceed collaborated with Canary Wharf, the secondary central business district of London, on an upcoming residence project. Along with the City of London, it is one of the main financial centers of the United Kingdom — yet certainly not known as a place to reside. They struggled on the project to arrive and align on a single tagline. Accept & Proceed decided to use data and an algorithm to help solve the problem. They fed thirty years worth of headlines into a computer, derived an algorithm and design conceit yielding a limitless arrangement of unpredictive, three-word taglines to be used across all platforms. The end result is progressive and contemporary, but also uses its authentic, historic reference — the words of the community to help tell its unique story.
The takeaway for me here is to be willing to experiments and look to unconventional ways to solve creative problems. You may be really pleased with the results.
STUDIO DUMBAR
Studio Dumbar created a new visual identity for Amsterdam Sinfionetta. They merged tyopgraphy, form, and color with sound: the music of the sinfionetta. The end result was an interactive experience that leveraged the messaging of Amsterdam Sinfionetta and the beautiful music it creates.
EDENSPIEKERMANN
EdenSpiekermann’s answer here was pretty shallow from a context perspective, yet I am sure it meant a lot to their client and to their teams. Their innovative approach was to use two different project timelines in parallel with a project to track short- and long-term project progress milestones.
The big takeaway for me from ES is that you shouldn’t be shortsighted or focused solely on your sprints. You need to keep the big picture in mind and continually reflect on how the small picture and big picture inform one another.
REFERENCE
Falmouth University (2018). Design Development | Interviews. Application and Interactions GDE740 19/20 Part-Time Study Block S1 (Falmouth, UK: Falmouth University)